
How to submit your app to Facebook for review?
Follow below mentioned steps to submit your app to Facebook for review:
1) Go to Facebook Developers and login
2) Go to My Apps
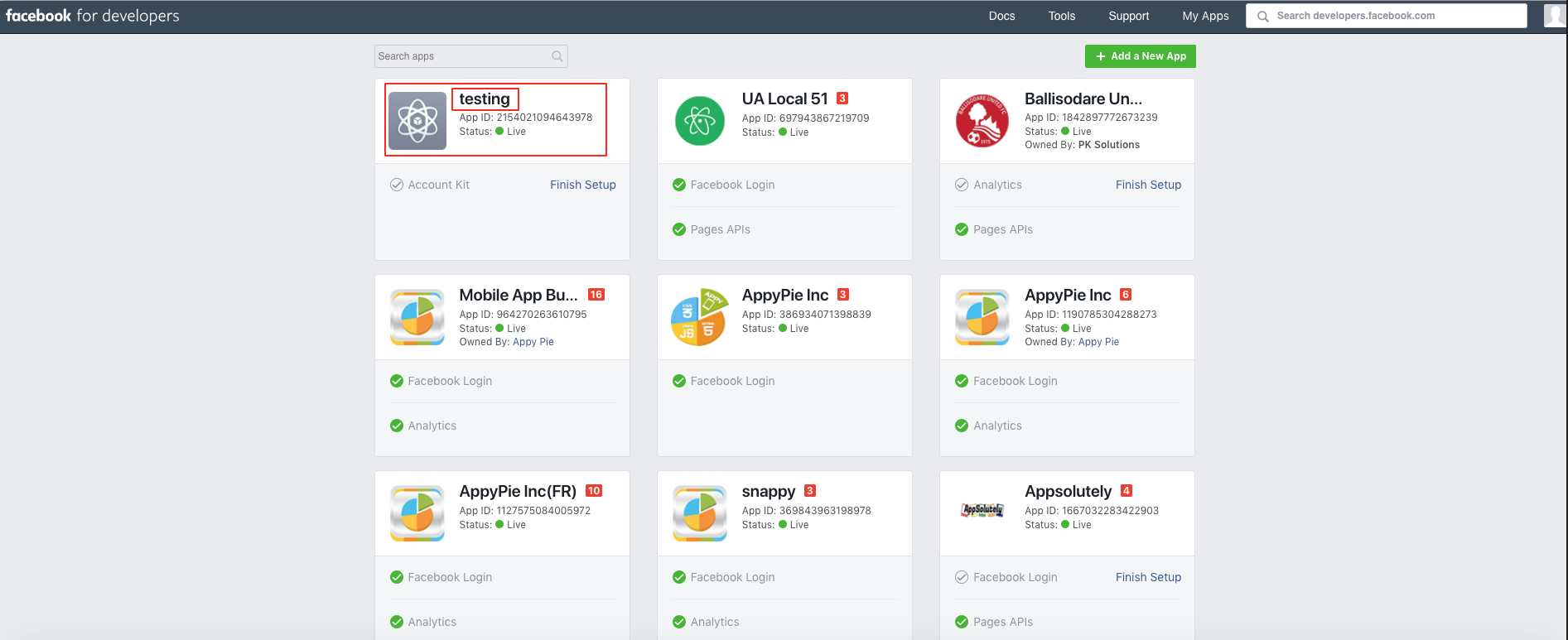
3) Here, you will see all of your Facebook apps, click on Testing
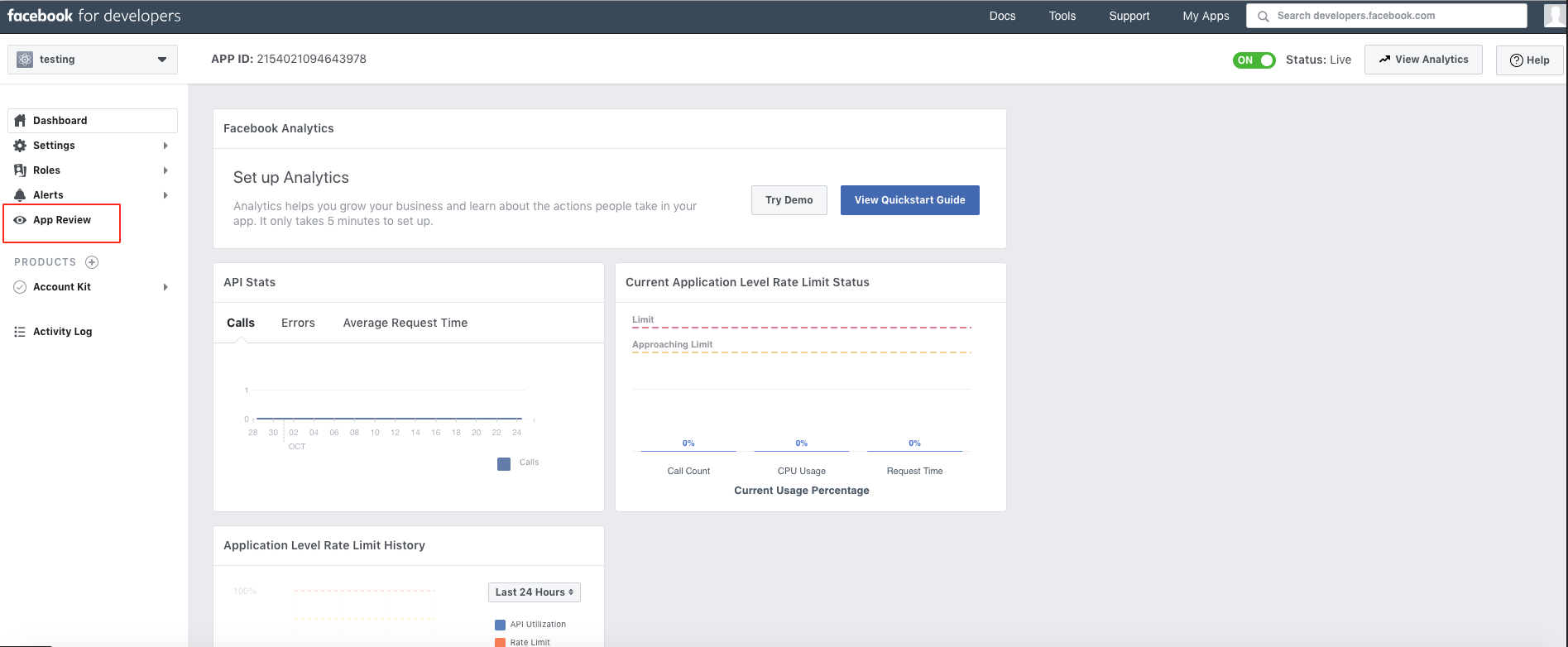
4) Click on App Review on left hand side menu
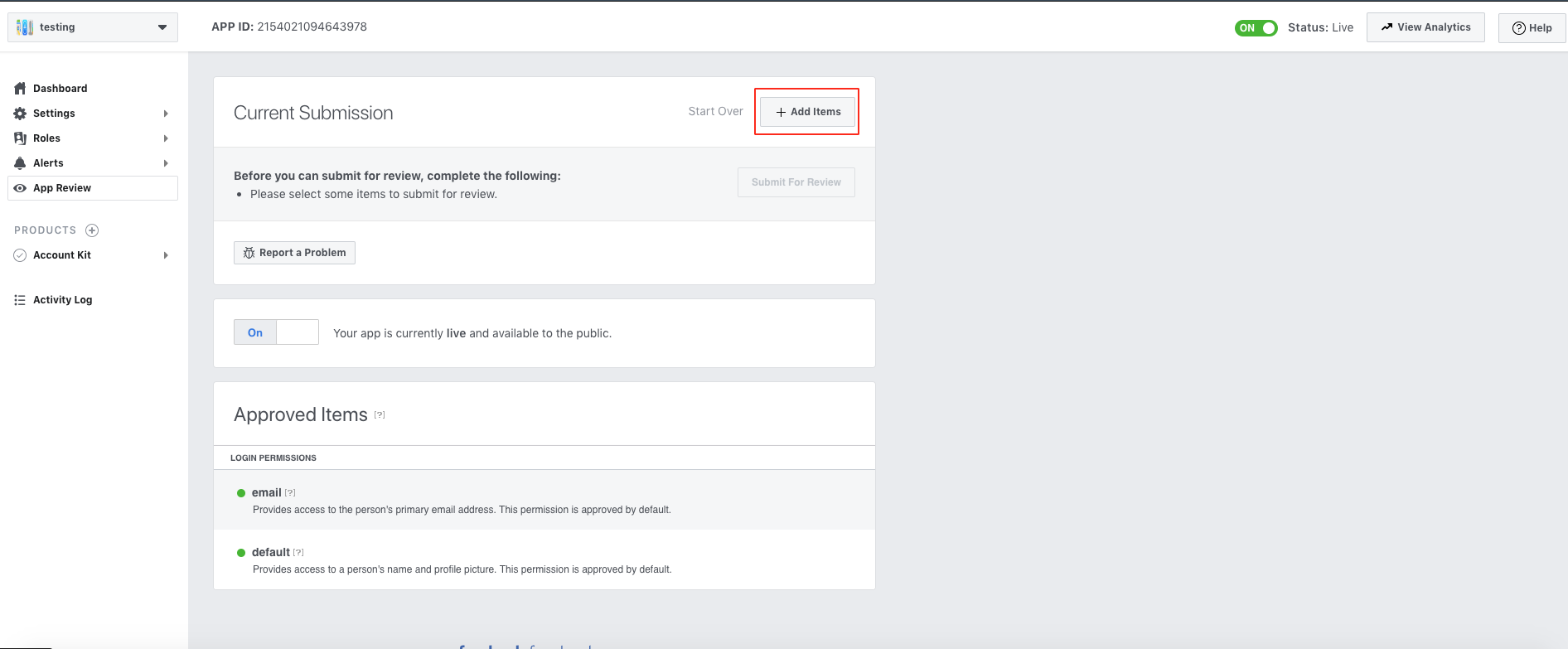
5) Click on Add Items
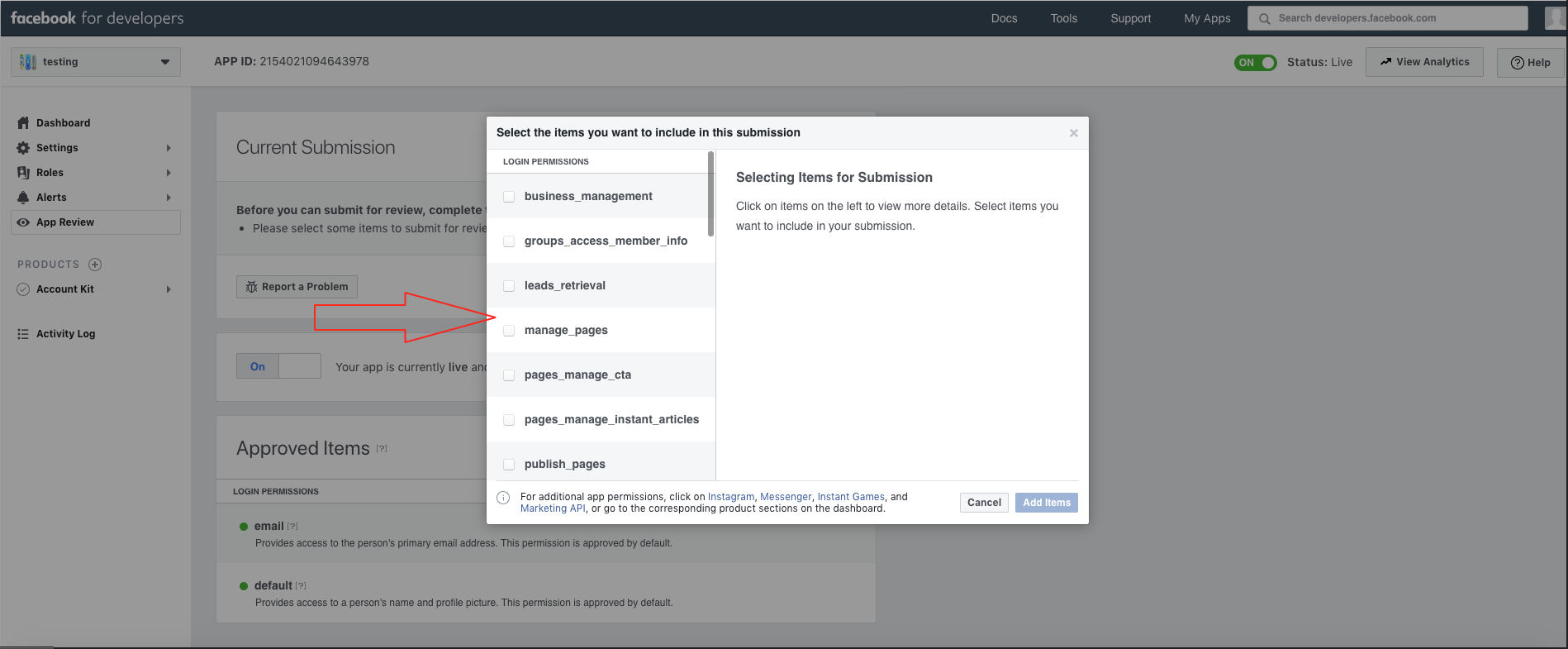
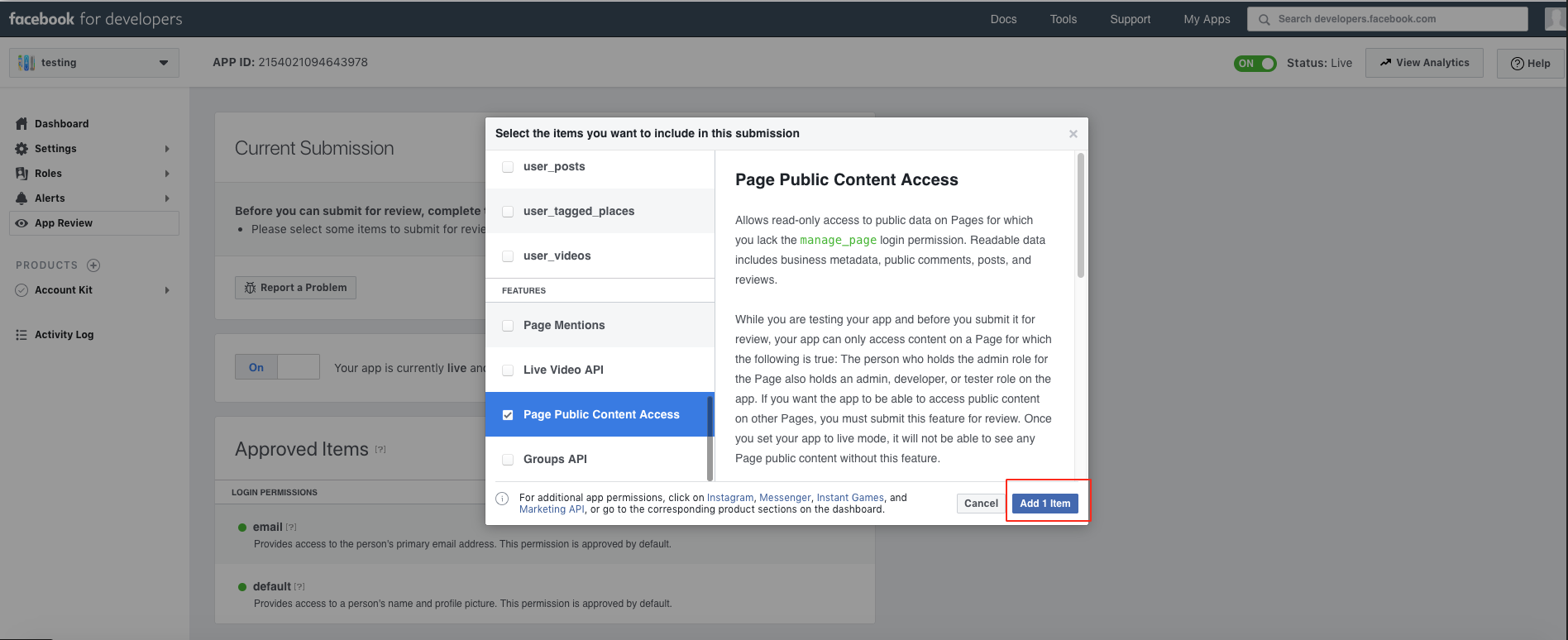
6) A popup window showing all of the login permissions will appear
7) Select Page Public Content Access and click on Add 1 Item
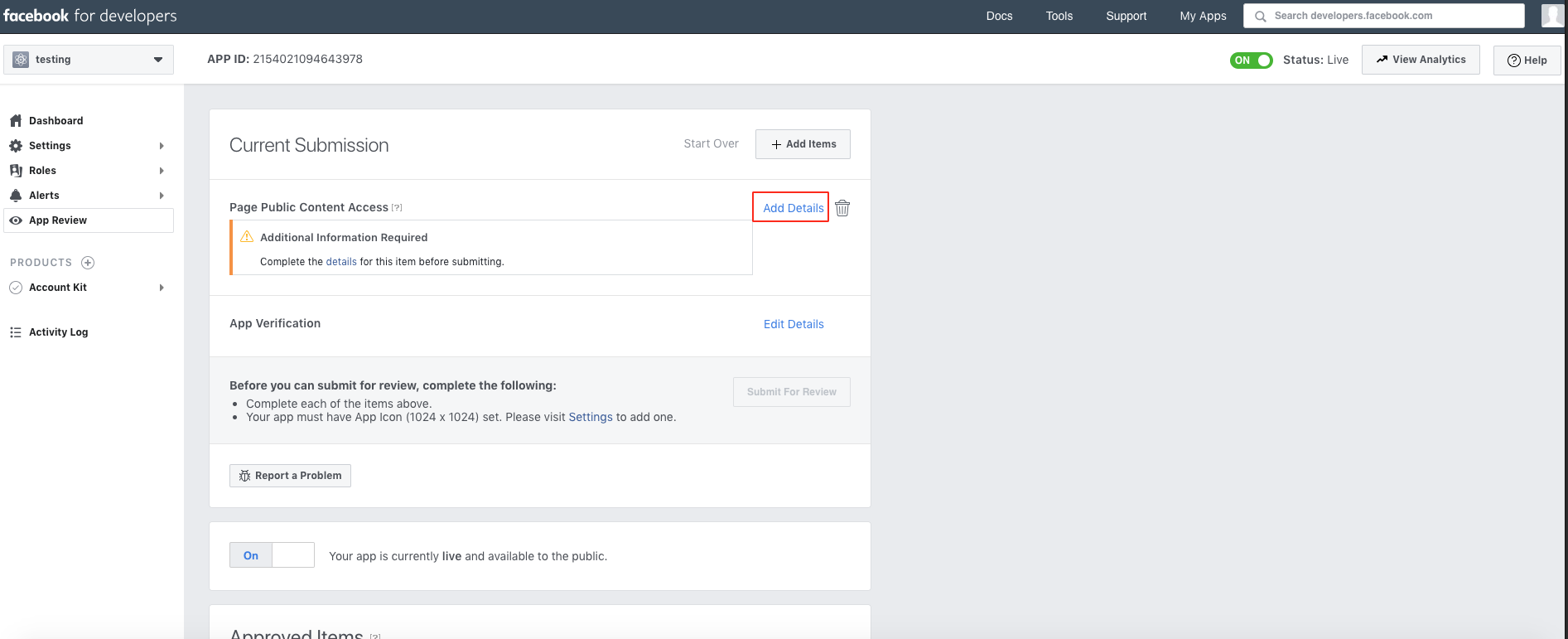
8) Click on Add Details
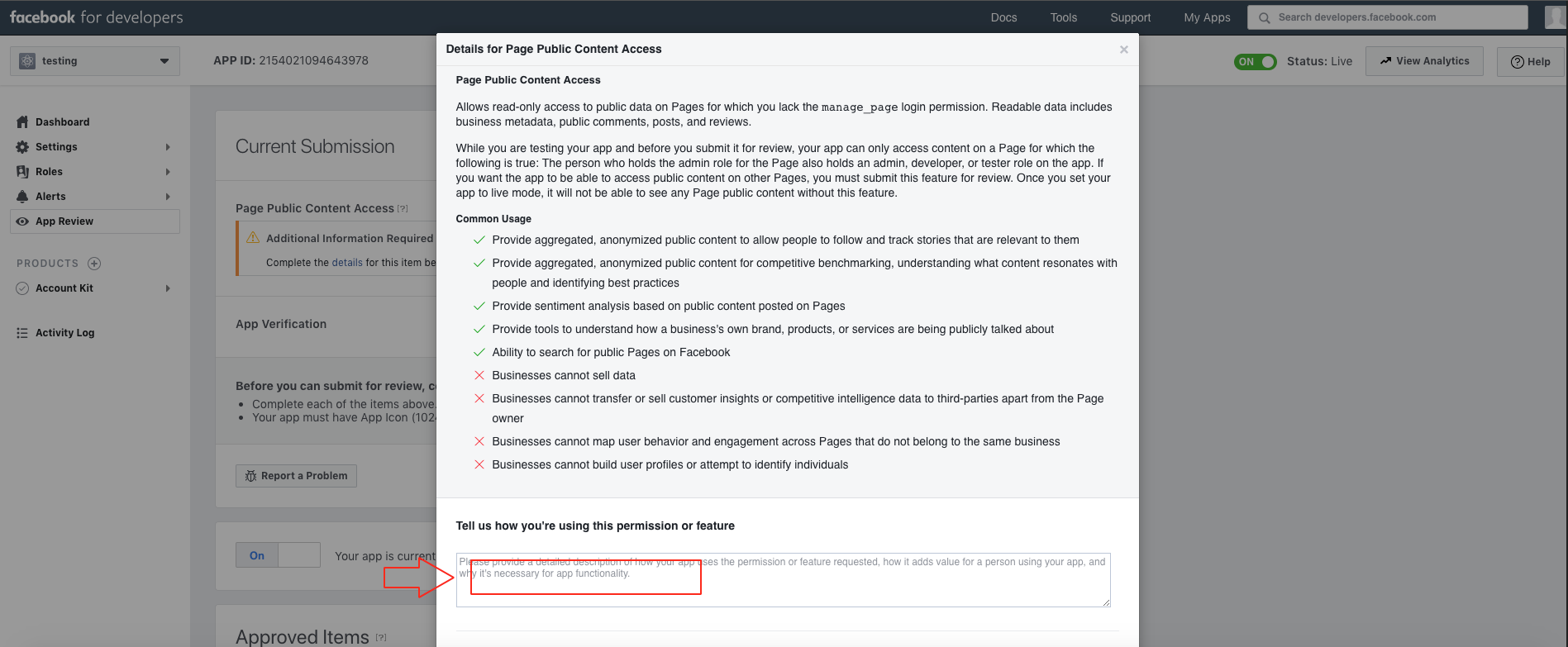
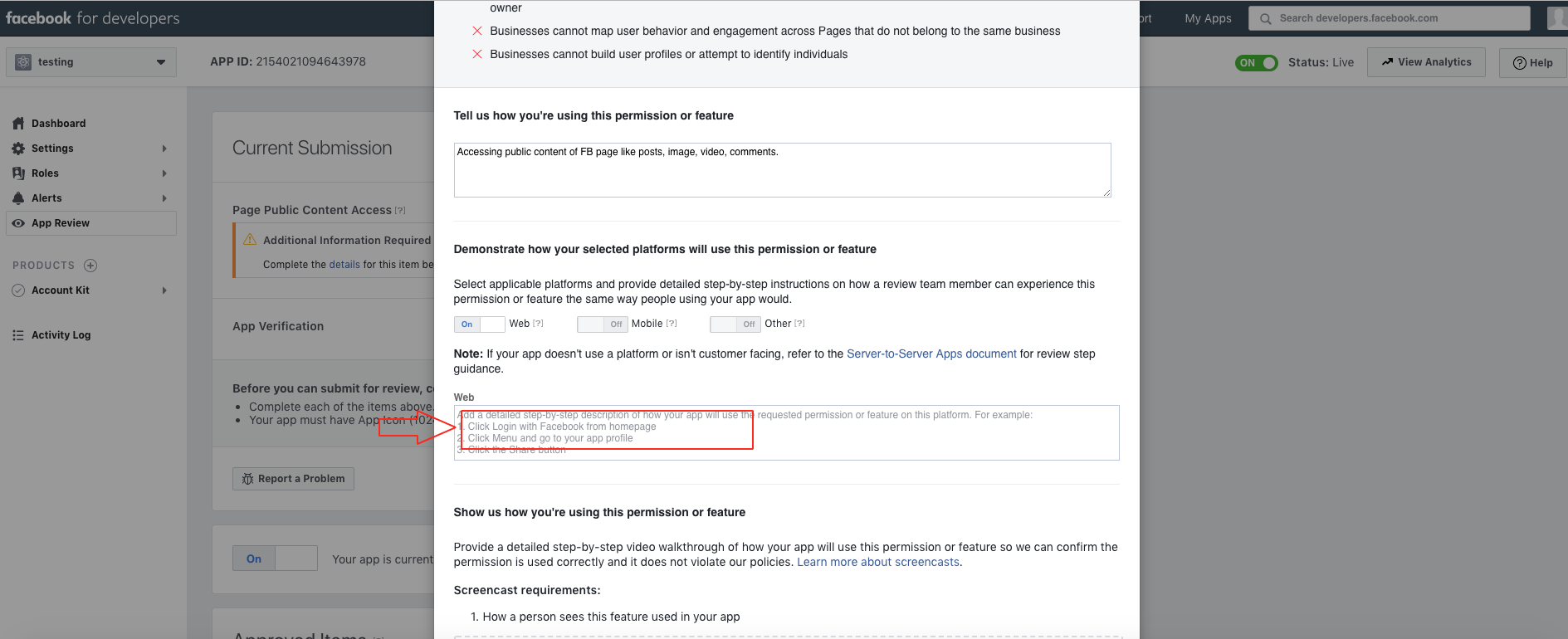
9) Enter the reason behind using this permission in the highlighted box
For example, you can enter "Accessing public content of FB page like posts, image, video, comments."
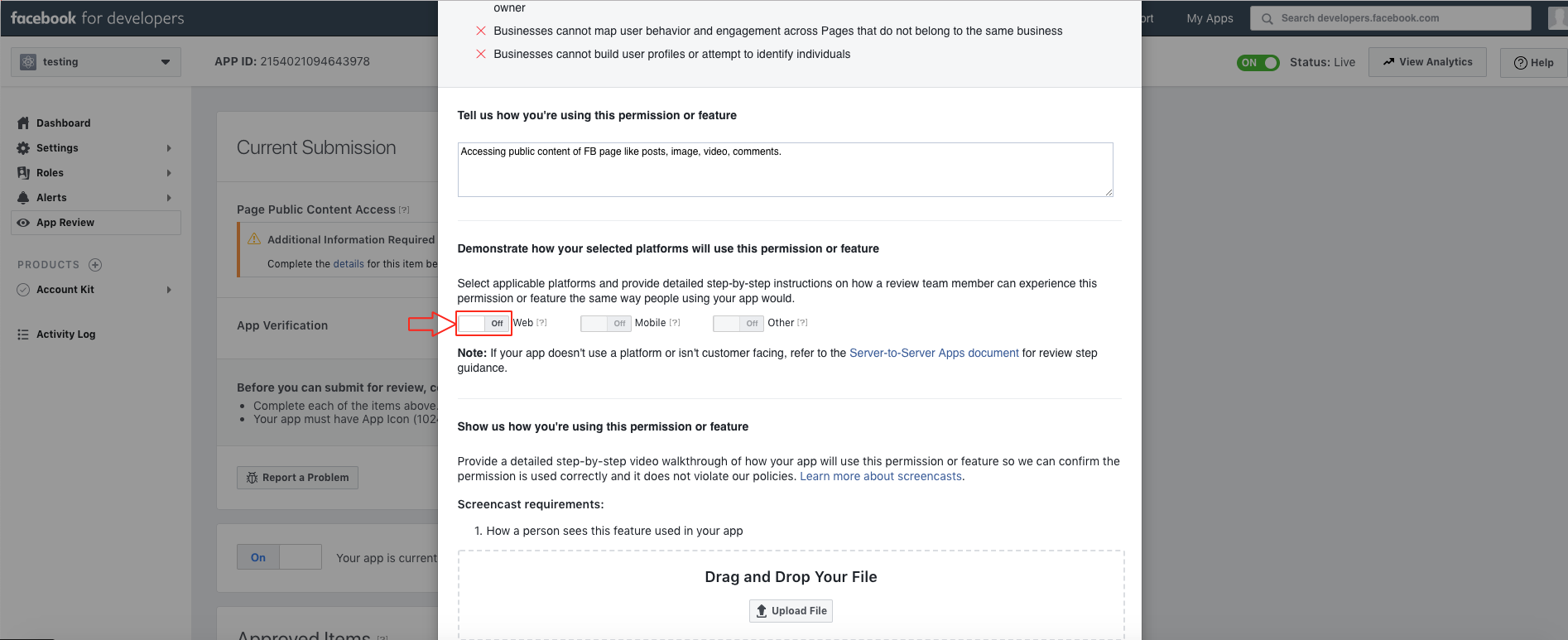
10) Turn on Web option
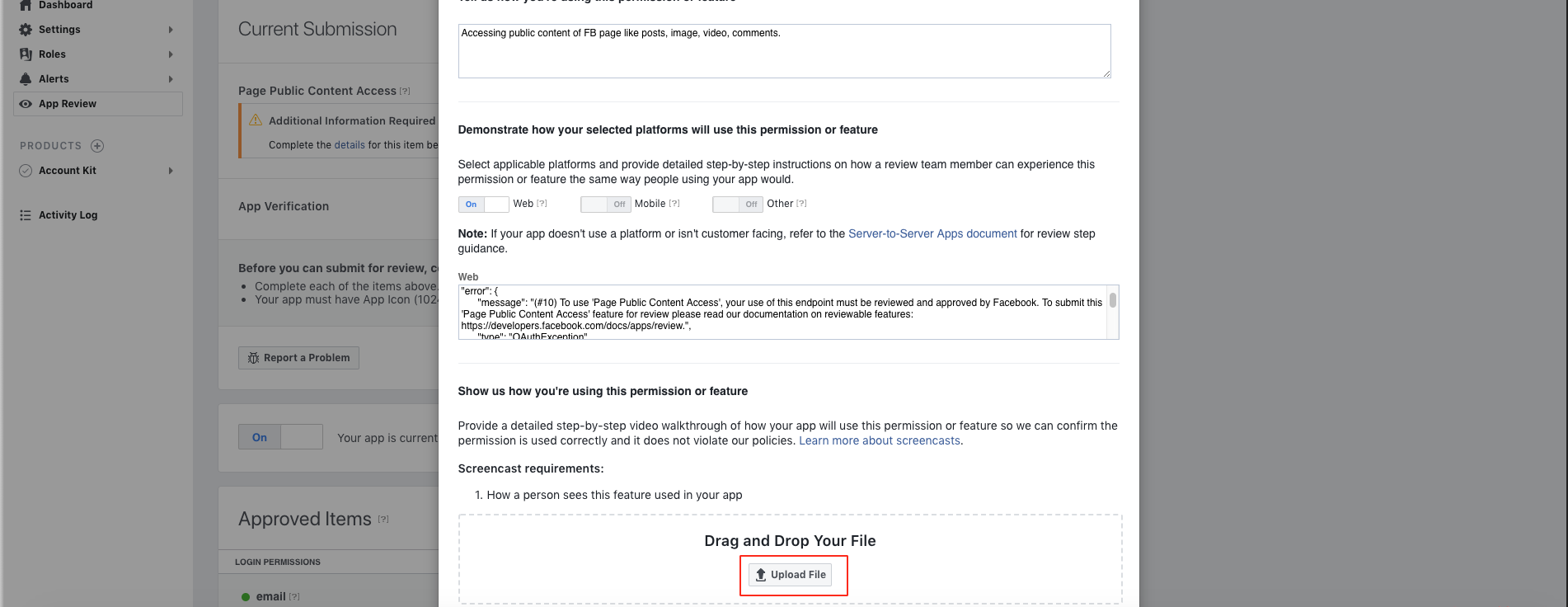
11) In the Web field, enter the exact content shown in the table below :
Hi guys, in this tutorial we’ll tell you how to add Facebook page into your app
We are using graph API in our product and it gives below error while we use this:
"error": {
"message": "(#10) To use 'Page Public Content Access', your use of this endpoint must be reviewed and approved by Facebook. To submit this 'Page Public Content Access' feature for review please read our documentation on reviewable features: https://developers.facebook.com/docs/apps/review.",
"type": "OAuthException",
"code": 10,
"fbtrace_id": "F9QnZ1Q8+5F"
}
How to add Facebook page into your app?
1. Go to Website (https://demo.myapparea.com)
2. Click on "Create App"
3. Enter your App Name, select the specific App Category, and click on Next
4. If you want, you can add your website here and directly convert it into an app
5. Click on Skip and go to App Design section
6. Now select an app design as per your choice, and click on Next
7. Now let’s add Facebook page into your app, Click on View All here
8. Search Facebook page and add it (Adding pages will display in mobile apps after complete the whole process and live on Play store/itunes)
9. Enter your Facebook Page URL here
10. Click on Preview to check the functionality of your Facebook page on simulation window (Example - https://graph.facebook.com/197997523559852/feed?fields=source,name,id,picture,message,link,icon,from&access_token=369843963198978|NjespuVP1iqdhyiZ2j4aZ7G_Pr4&callback=angular.callbacks._5)
11. Once you are ready, click Save and Continue

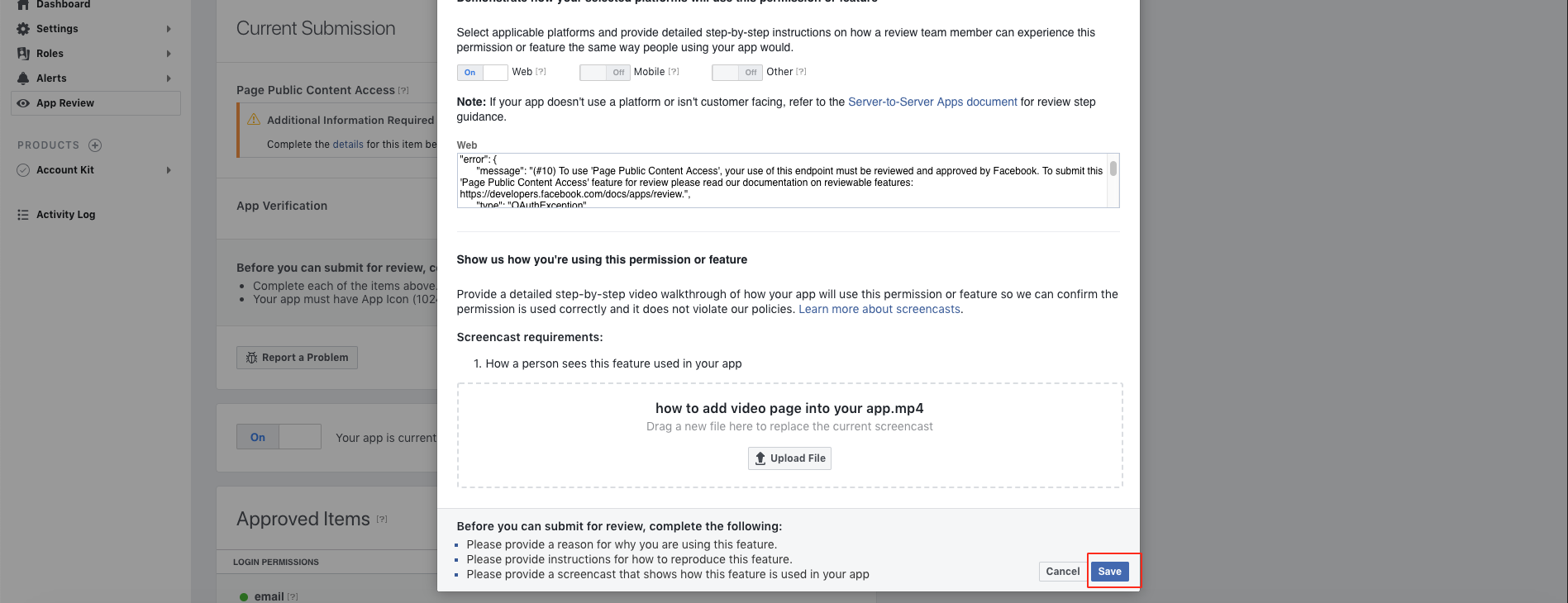
12) Click on Upload File to upload the screencast that describes how your app will use this permission. Here is the sample video that will help you in creating a screencast:
13) Click on Save
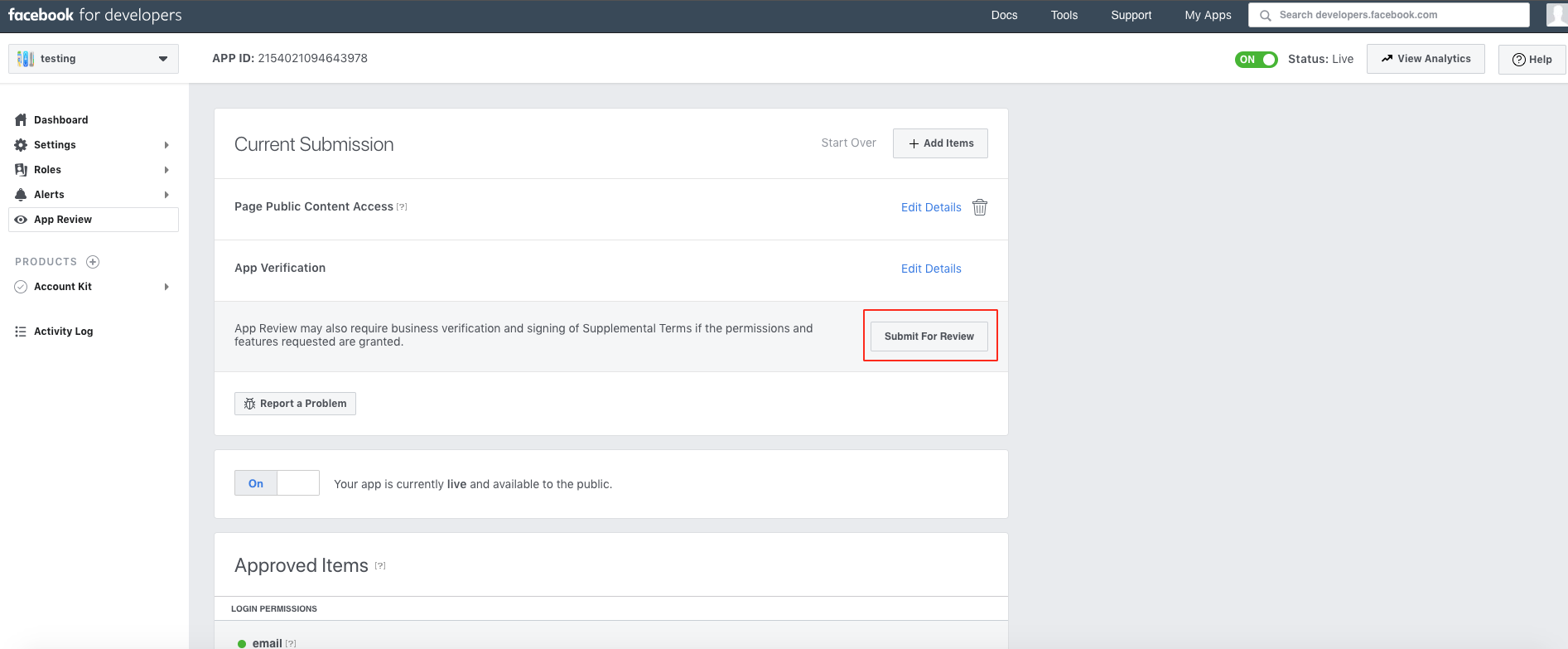
14) Click on Submit for Review
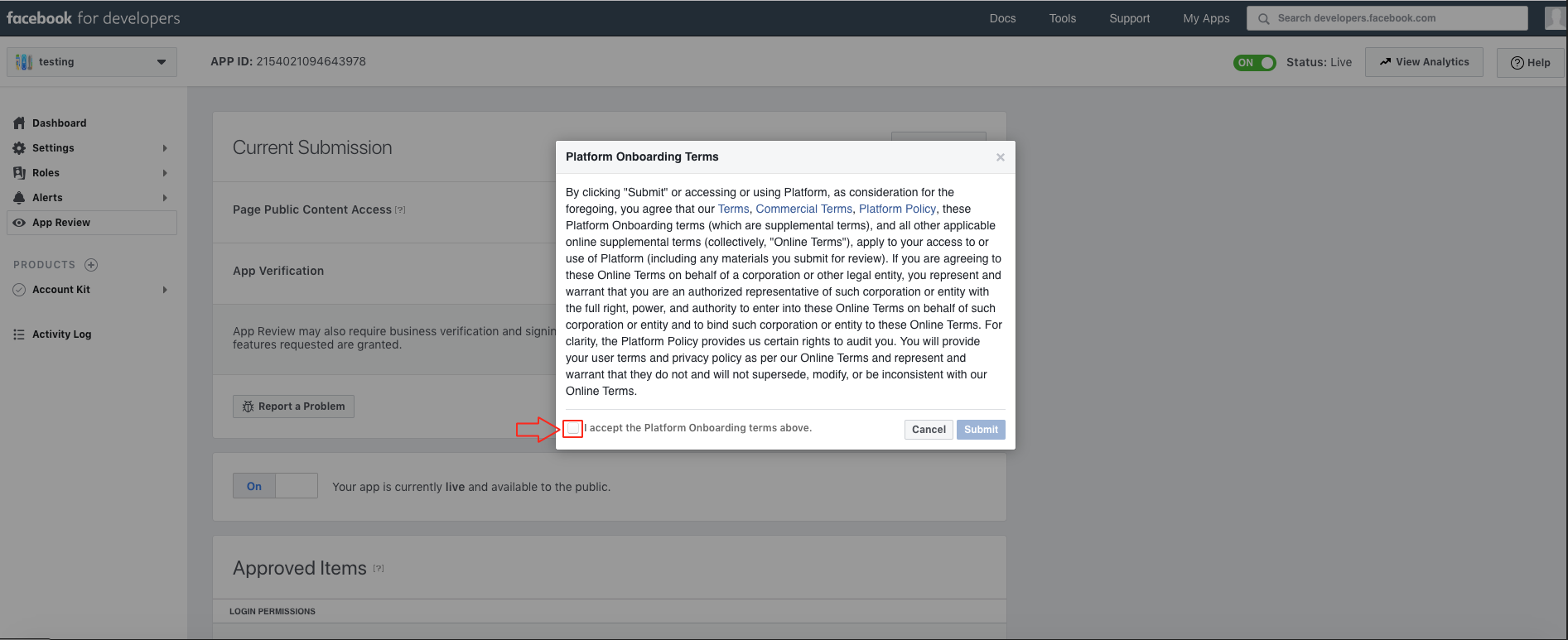
15) Tick-mark the checkbox to accept Platform Onboarding Terms
16) Click on Submit
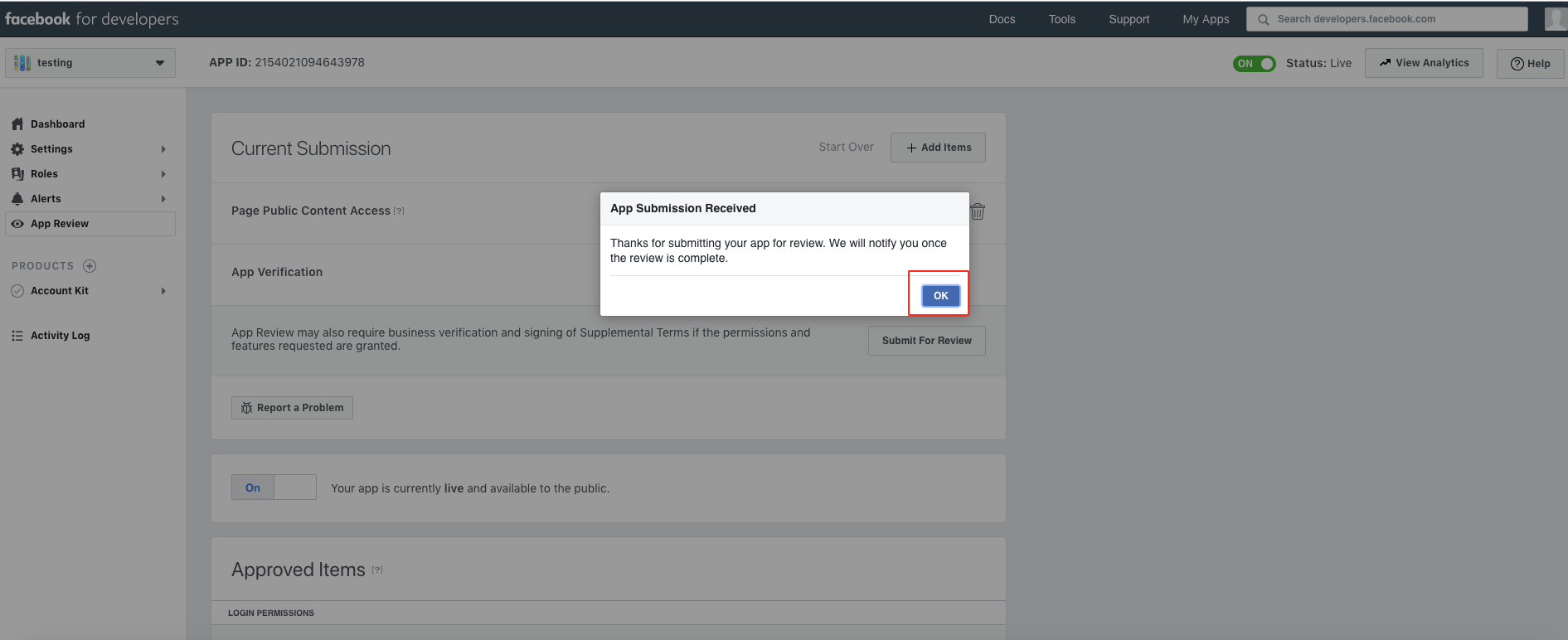
17) Click on Ok
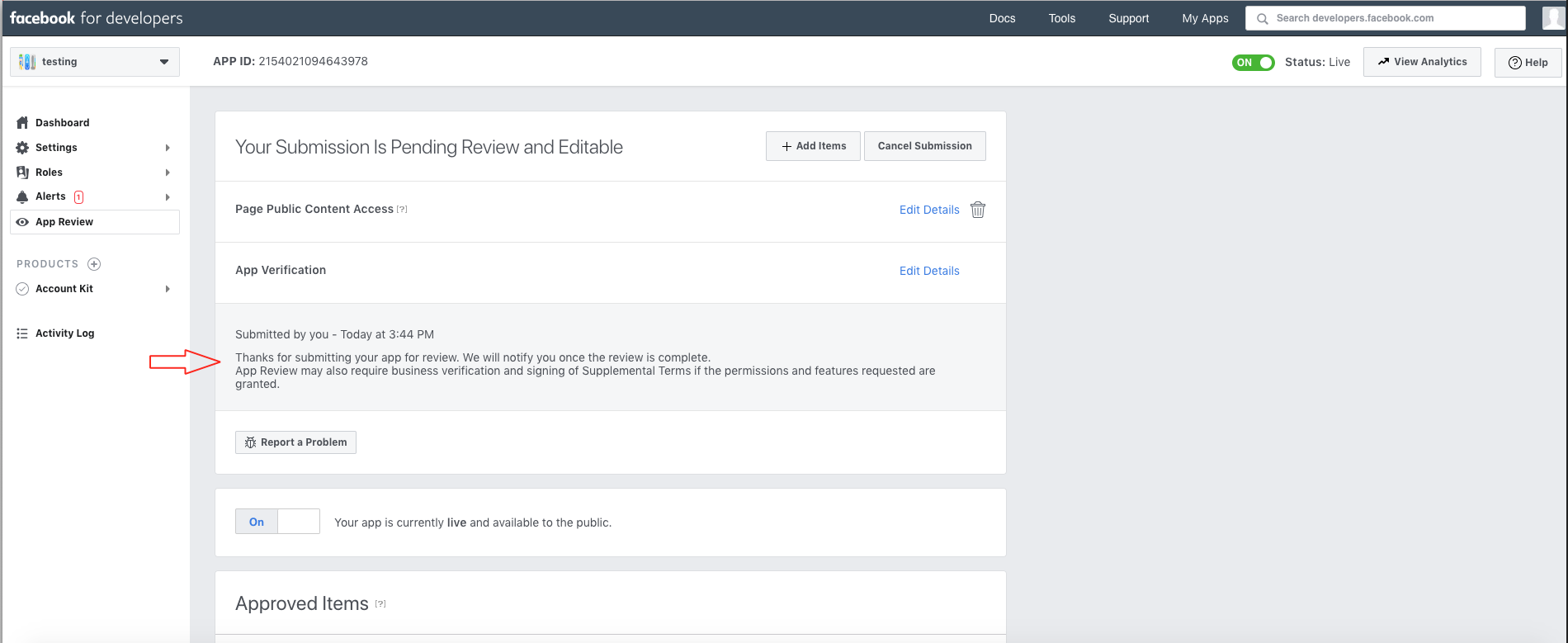
18) You will see a thank you message showing that your app is submitted for review
Questo articolo è stato utile
Questo articolo è stato utile
Grazie per il tuo feedback!
- Aderire
- Registrati
